This
article will discuss only about adding documents using Web Services, however we
can similarly upload documents using WCF services or through Web pages. We can
also upload documents directly using the Upload menu from the SharePoint
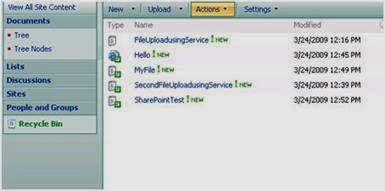
Interface. You can see interface for adding documents directly using the
SharePoint interface below.
Let
us see how to add documents to the Document Library using a Web Service
Step
1: At first we will Create a New ASP.Net Web Service Application. Open
Visual Studio. File > NewProject> Select the language (C# or VB.NET)
> Select Web Template >Select ASP.Net WebService Application.
Step
2: Name it as UploadFileService and specify the location where you want to
save that project. This step will create a Service1.asmx file.
Step
3: The Service1.asmx file by default will contain a HelloWorld method as
shown below:
C#
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
Step
4: We will change the method name to “UploadFileToDocmentLibrary” and the
return type to void. So now our method will look like this.
[WebMethod]
public void UploadFileToDocmentLibrary()
{
}
Step
5: Add a reference to the Microsoft. SharePoint dll as shown in screenshot
below and add the Namespace to your .cs file. This namespace is required to be
used in the SharePoint Site
using Microsoft.SharePoint;
Step
6: Now add code in “UploadFileToDocmentLibrary” method for connecting to
your SharePoint site and adding a document. We can upload the document from the
Fileupload control also, but here we will take the data from a byte array
directly.
Our
Complete web method will look like this.
[WebMethod]
public void UploadFileToDocmentLibrary()
{
//Referring Top level sharepoint site
//Change URI according to your sharepoint site
using (SPSite
sharePointtopLevelSite = new SPSite("http://localhost"))
{
//Will get Website collection inside top level
site
//Here my Toplevel site contains a website named
test .
//Change name according to your site settings
SPWeb
websiteCollection = sharePointtopLevelSite.AllWebs["test"];
websiteCollection.AllowUnsafeUpdates = true;
websiteCollection.Lists.IncludeRootFolder = true;
//Will get List collection inside a website
//Here my Toplevel site contains a List named
tree .
//Change name according to your site settings
SPList docLibrary =
websiteCollection.Lists["Tree"];
//Here we are converting a Text to Byte Array
//We can get byte array from Fileupload control
of asp.net also
//Add Reference to System.Text Namespace
Byte[] contentArray = Encoding.ASCII.GetBytes("Hello Sharepoint.");
// Uploading the file to SharePoint doclib
SPFile
file = websiteCollection.Files.Add
(websiteCollection.Url.ToString() +"/" +
docLibrary.Title.ToString() + "/" + "SharePointTest.txt", contentArray);
file.Update();
}
}
Step
7: Run this application and Refresh your web page and you will get the
file name ‘SharepointTest’ in your document library
About Author:
Sameer Kothari works in Systems Plus and actively contributes to technology. To read more interesting articles from him, please follow: http://samk2010.blogspot.in/




THANK YOU FOR THE INFORMATION
ReplyDeletePLEASE VISIT US
Seo Services